
티스토리를 운영하다 보니 본격적으로 블로그를 꾸미고 싶은 욕구가 마구 들었습니다.
저는 아이콘을 좋아하는데, 예전 네이버 블로그 퍼스나콘을 기억하시나요?
지금은 사진설정이 가능하지만 10년 전에는 퍼스나콘으로 자신을 표현했었습니다. 그래서 아이콘 정하느라 한두 시간을 쓴 적도 있었지요.
파비콘은 구글 검색이나 북마크, 사파리 즐겨찾기에서 내 블로그 주소 옆에 보이는 아이콘입니다.
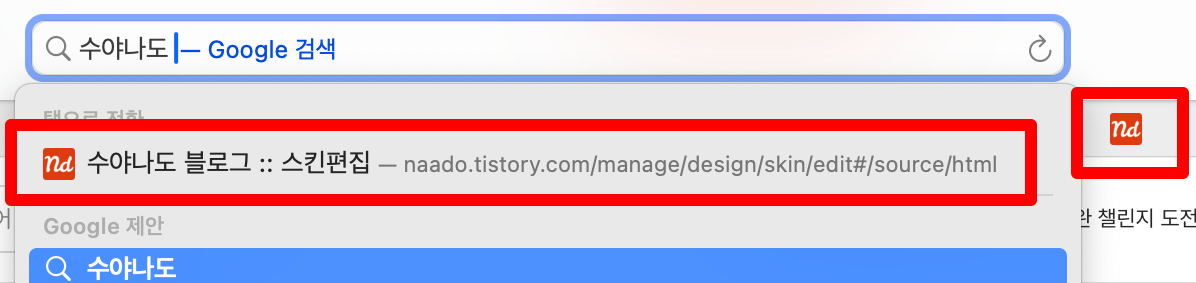
검색시 눈에 들어오는 아이콘이 있다면, 유저들의 클릭을 유도하기도 좋겠지요. 그래서 구글검색을 하면 제 블로그의 아이콘이 보이도록 적용해보록 하겠습니다.

먼저 아이콘을 만들어야 하는데요, 두 가지 방법이 있습니다.
favicon.io 사이트 이용
favicon.io 사이트는 기본적인 틀은 제공하며 텍스트만 입력하면 손쉽게 파비콘을 만들 수 있습니다.
제 블로그의 아이콘도 바로 이곳에서 생성한 것입니다.
https://favicon.io/favicon-generator/
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
1. 아이콘에 표시될 텍스트를 입력합니다.
2. 아이콘의 형태를 선택합니다 (둥근 사각형, 둥근형 등)
3.Download를 클릭합니다.

Favicon generator.org 사용
또는 원하는 사진이 따로 있다면 아래 사이트에서 생성해도 됩니다.
https://www.favicon-generator.org
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
ico 파일, 180x180 16x16 32x32 크기의 png 파일은 꼭 필요합니다
적용하는 법 1
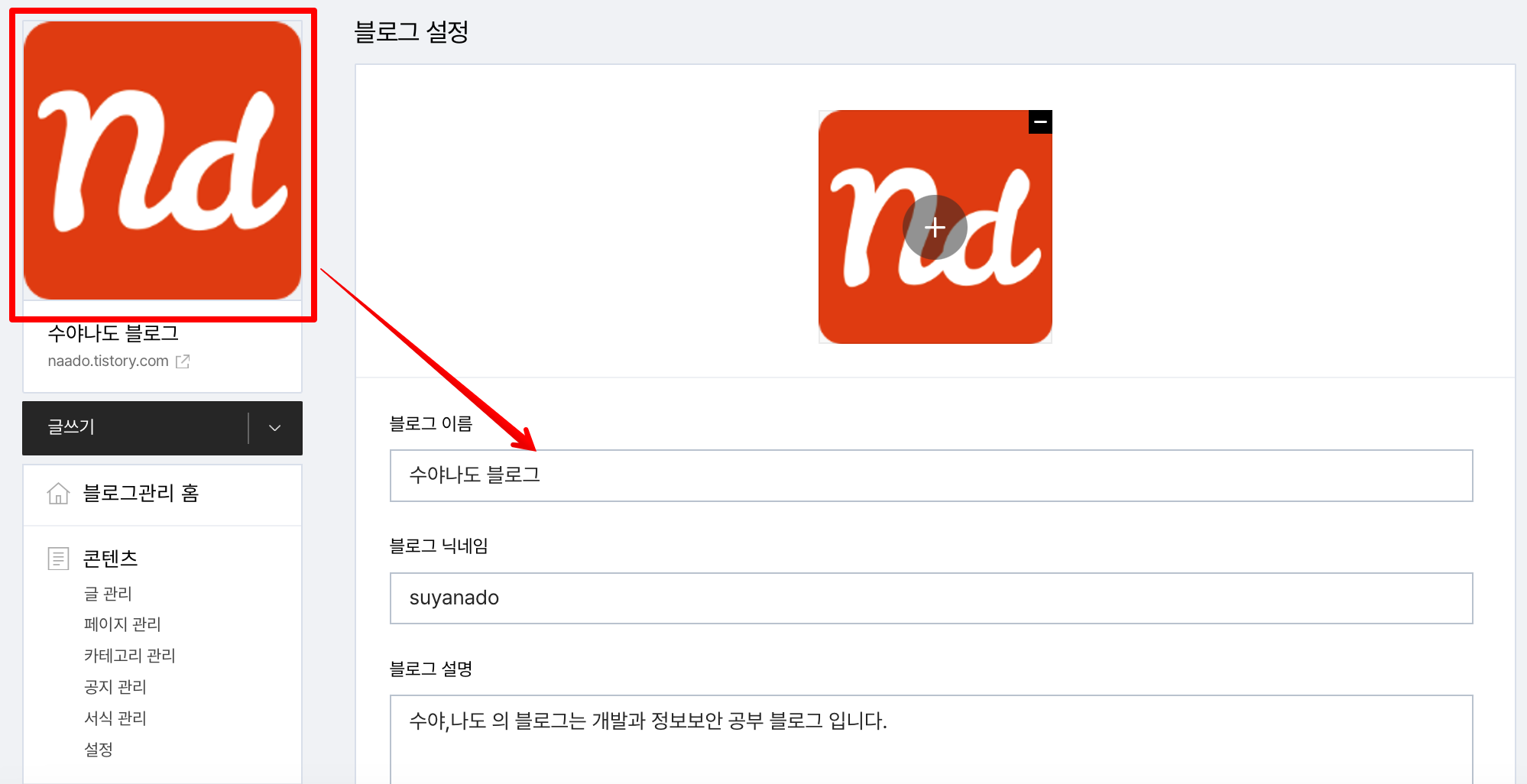
파일을 생성했다면 티스토리에 로그인하여 shift + q를 입력하여 관리자 페이지에 접속합니다.
프로필사진을 클릭하면 블로그 설정 페이지가 뜹니다.

아래로 내리다 보면 아이콘과 파비콘을 업로드하는 메뉴가 있습니다. 각각 형식에 맞게 파일을 업로드해줍니다.

적용하는 법 2
아이폰 즐겨찾기 항목이나 사파리 검색 창에서도 보이게 하고 싶다면 html 코드의 수정이 필요합니다.


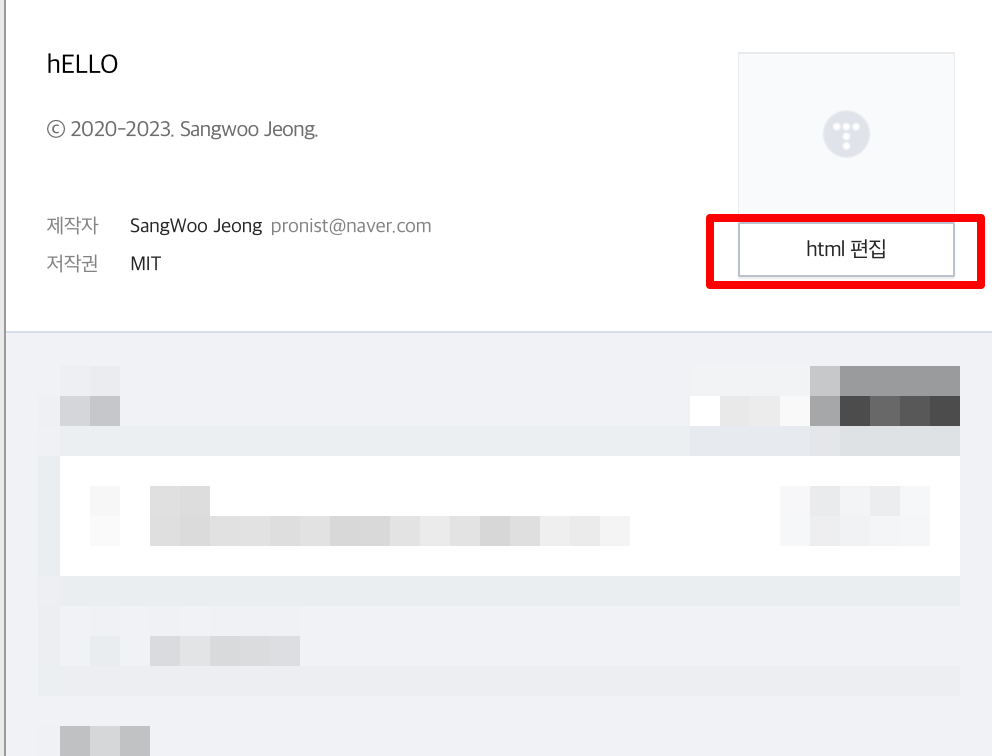
다시 관리자페이지를 열어 스킨편집 메뉴를 클릭합니다.
html 편집을 클릭합니다.

html 메뉴에서 아래코드를 <head> 사이에 삽입합니다. (자신의 블로그 url을 넣어줘야 합니다. )
<!-- 파비콘 -->
<link rel="apple-touch-icon" sizes="180x180" href="./images/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="./images/favicon-16x16.png">
<link rel="icon" href="블로그url/favicon.ico">
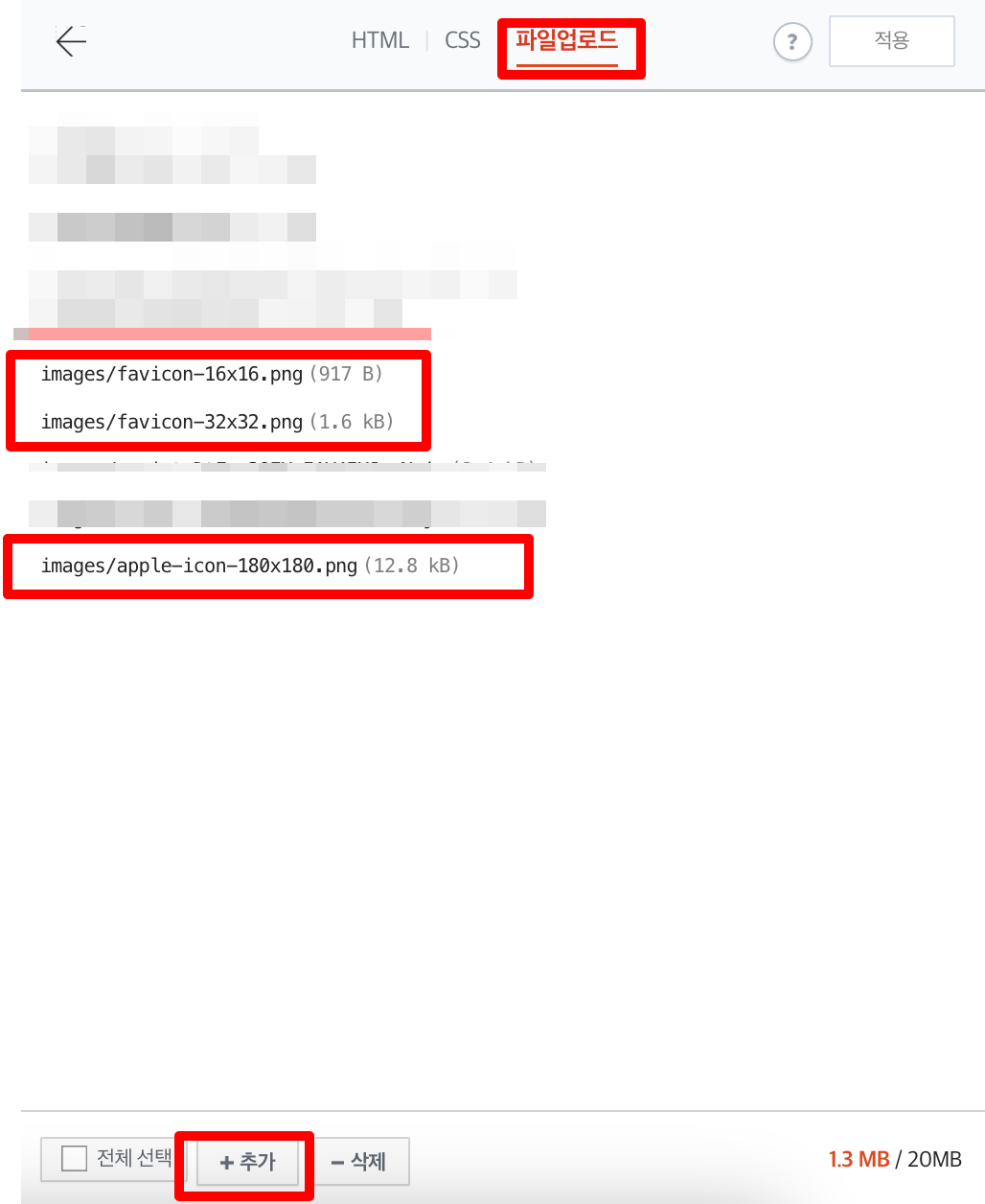
파일업로드 메뉴로 이동후, png 파일을 업로드합니다.
사진파일 이름은 favicon-16x16.png favicon-32x32.png apple-icon-180x180.png 으로 수정하여 업로드해야 합니다
모두 완료했다면 적용을 누릅니다.

안 되는 이유?
이렇게 업로드하고 코드를 수정해도 바로 결과가 나오지 않아 뭔가 잘못되었나 생각할 수 있습니다.
사파리에서 아이콘들은 사파리 앱에 캐시가 없다면 거의 한 시간 내로 수정이 되지만
구글의 경우는 조금 달라 최소 1~2 주일, 심하면 한 달 정도 기다려야 구글 검색에 반영이 될 수 있습니다.
실제로 이 점 때문에 구글에 google search favicon not showing 등으로 검색을 해보면 저장했으나 보이지 않는다는 문의글이 많았습니다.
저도 처음엔 2주일 정도 기다려도 안되길래 코드가 이상한 건가 계속 코드를 바꿔보곤 했는데
다른 방치해 둔 블로그에 ico 파일 하나만 올렸는데도 며칠 내로 검색에 파비콘이 보이는 걸 보고 구글이 이 이미지를 수집해 가는데 시간이 서로 다를 수 있겠구나 생각했습니다.
결론은 차분히 기다려보자! 그리고 티스토리 ico 파일 업로드하는 것이 무엇보다 중요하다!라는 것을 말씀드리고 싶습니다.
