저는 주로 포스팅할 때 스크린샷 위주의 이미지를 사용하는데요.
사진이 하얀색, 블로그배경색도 하얀색이라 그 둘의 경계가 구분되지 않아 포스팅을 읽을 때 사진에 집중이 약간 떨어지는 느낌을 받았습니다.
그래서 사진은 사진이다 딱 구분을 하기위해 사진에 그림자를 넣어보기로 했습니다.
css의 box-shadow 속성을 사용합니다.
box-shadow:
rgba(0, 0, 0, 0.07) 0px 1px 2px 3px;
/*색상(rgb코드,rgb코드,rgb코드,투명도) 수평오프셋,수직오프셋,흐림,확산*/- 수평 오프셋 : 그림자의 좌우 위치를 설정
- 수직 오프셋 : 그림자의 상하 위치를 설정
- 흐림 : 그림자의 가장자리가 선명 - 흐림 정도를 설정
- 확산 : 그림자의 넓이를 설정
그런데 위 처럼 한줄로만 그림자를 만들면 원하는 디자인의 부드럽게 퍼진 그림자가 나오지 않습니다. 파워포인트에서 보던 글자 그림자 효과처럼 뚝 끊긴 느낌이납니다.
퍼진 느낌을 내기위해서는 box shadow 내 그림자를 여러개 중첩시켜야 합니다
아래는 제가 현재 이 블로그에서 사용중인 box-shadow 속성 값 입니다.
css를 클릭해 주세요
See the Pen boxshadow by suya (@suyanado) on CodePen.
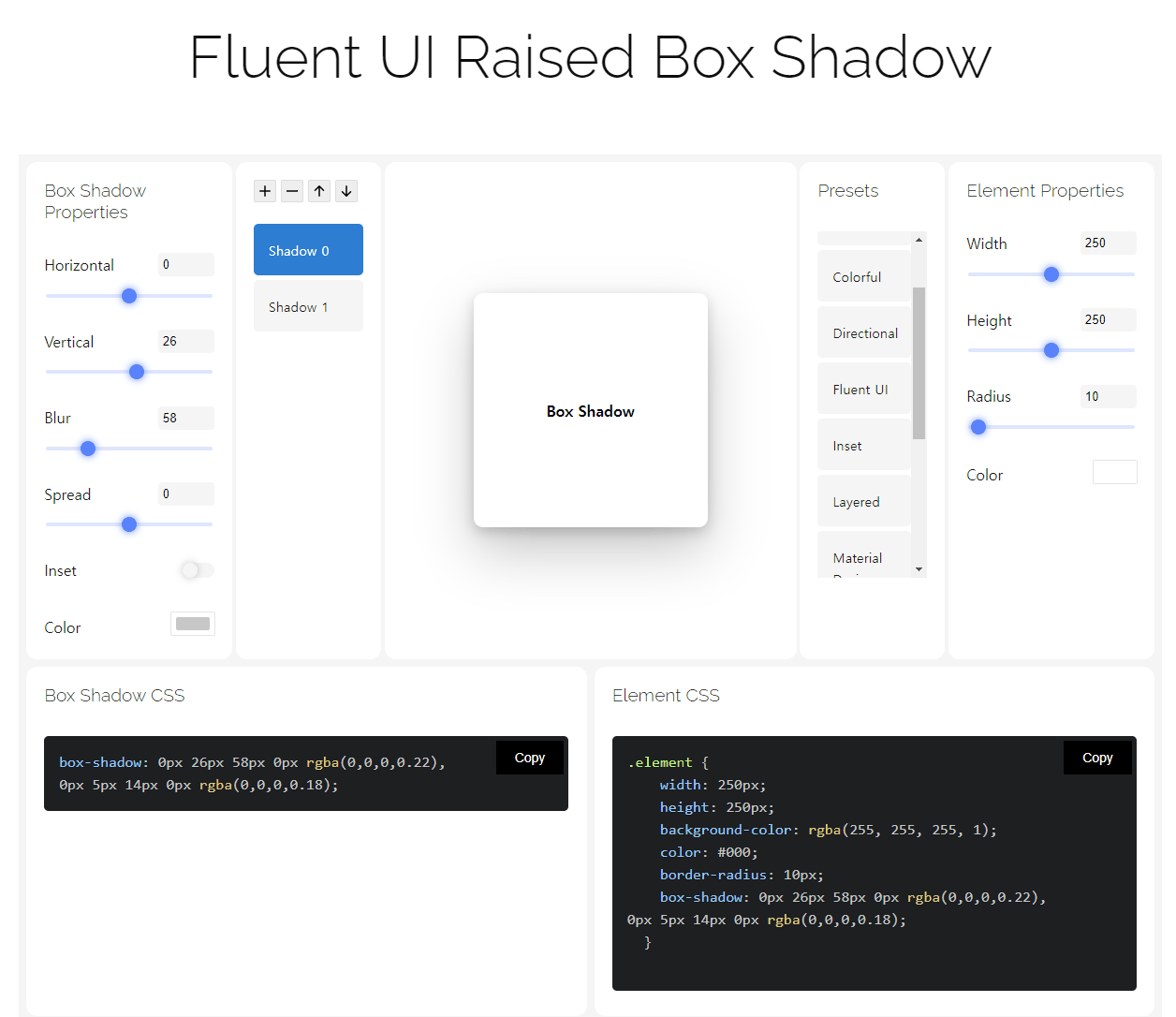
아래 사이트에서 손쉽게 커스텀해서 코드까지 취할 수 있습니다.
https://htmlcssfreebies.com/fluent-ui-raised-box-shadow/