hello 스킨을 사용하면서 수정했던 부분들을 모아보았습니다.
- 표의 테두리 보이게 하기
- 글머리 기호 다음줄 자동 들여 쓰기
- 로딩화면 없애기 또는 수정하기
1. 표의 테두리 보이게 하기
헬로스킨은 기본적으로 표의 테두리가 bottom에만 테두리가 실선으로 세팅되어 있습니다.
모든 테두리를 실선으로 보이게 수정을 했습니다.

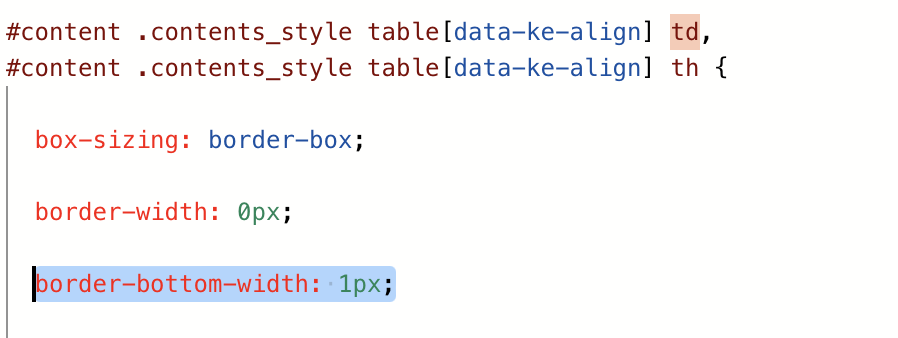
스킨편집 -> CSS에 들어가 'td'로 검색을 합니다.
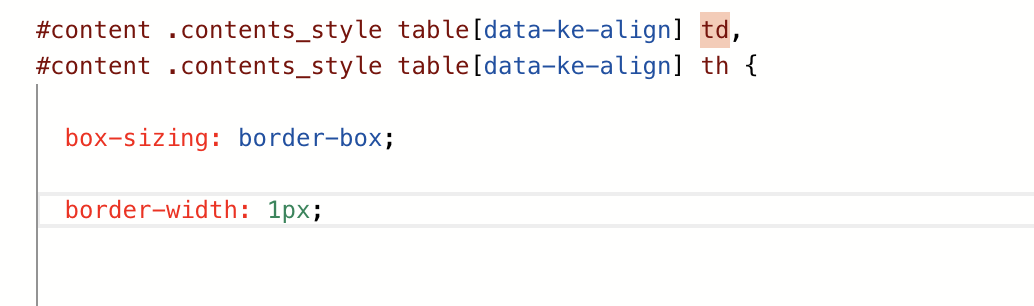
#content. contents_style table td, th의 border-bottom-width: 1px; 부분을 주석처리하거나 지웁니다. 다음, border-width 값을 1px로 바꾸어 줍니다.


적용 후 새로고침을 하면 모든 테두리가 다 보이는 것을 확인할 수 있습니다.
다크 모드에서도 잘 적용됩니다.

2. 글머리 기호 다음줄 자동 들여 쓰기
글머리기호(list)를 달 때 글이 길어지면서 자연스럽게 다음줄로 넘어갈 때, 들여 쓰기가 되지 않아서 들여 쓰기가 되도록 수정했습니다.

▼

스킨편집 -> CSS에 들어가서 menu로 검색하여 해당 위치를 찾아 그 밑에 코드를 붙여 넣습니다.


/*글머리기호 수정*/
li{
list-style: none;
margin-left: 0;
}
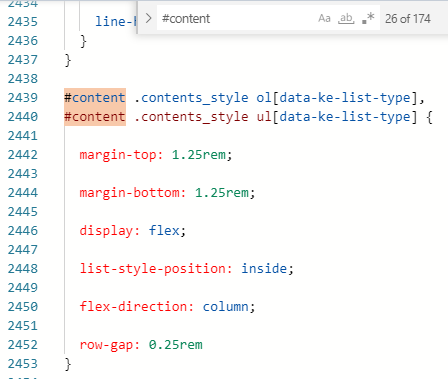
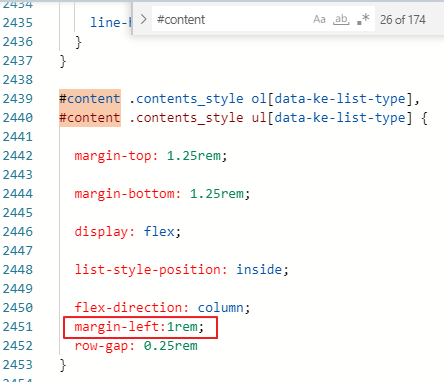
다음, #content로 검색하여 아래 부분을 찾아 다음 코드를 추가해 줍니다.


margin-left:1rem;
/*또는 더 들여쓰기 하고싶다면 1.25rem */- 잘 적용되었는지 확인해 봅니다. ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ
3. 로딩 휠속도 빠르게 하기
로딩 휠속도를 빠르게 하여 페이지 로딩이 빠르게 되는것 처럼 느끼도록 수정하였습니다.
로딩 휠 애니메이션 속도를 높이기 (전체적인 로딩시간을 줄여주지는 않음!)
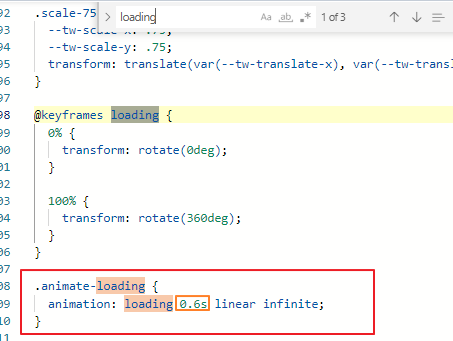
css 편집에 들어가 loading이라고 검색해 아랫부분을 찾은 뒤 값을 조절합니다. 1s = 1초

4. 글쓰기 버튼추가하기
제가 사용중인 버전의 hello 스킨에는 글쓰기 버튼이 없습니다. 그래서 키보드 Q키 또는 shift+Q를 눌러 관리자 페이지로 접속하여 글쓰기를 할 수 있는데요, 이 것이 번거롭다면 티스토리 홈에서 바로 글쓰기 페이지로 진입할 수 있도록 할 수 있습니다.
직접 html을 수정하는 방법도 있지만 관리하기 편하도록 티스토리의 "메뉴" 기능을 이용해 봅니다.
참고) 이 글쓰기 버튼은 나 이외에도 내 블로그 방문자들이 모두 볼 수 있습니다. 로그인 접근제어로 실제 내 블로그 포스팅 페이지로 넘어가지는 않지만 그래도 이 점 유의해주시길 바랍니다.
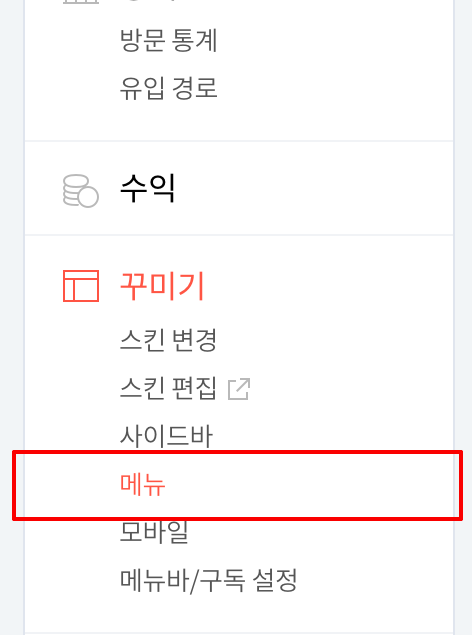
Q를 눌러 관리자페이지에 들어갑니다. 꾸미기 옵션의 - "메뉴"를 클릭합니다.

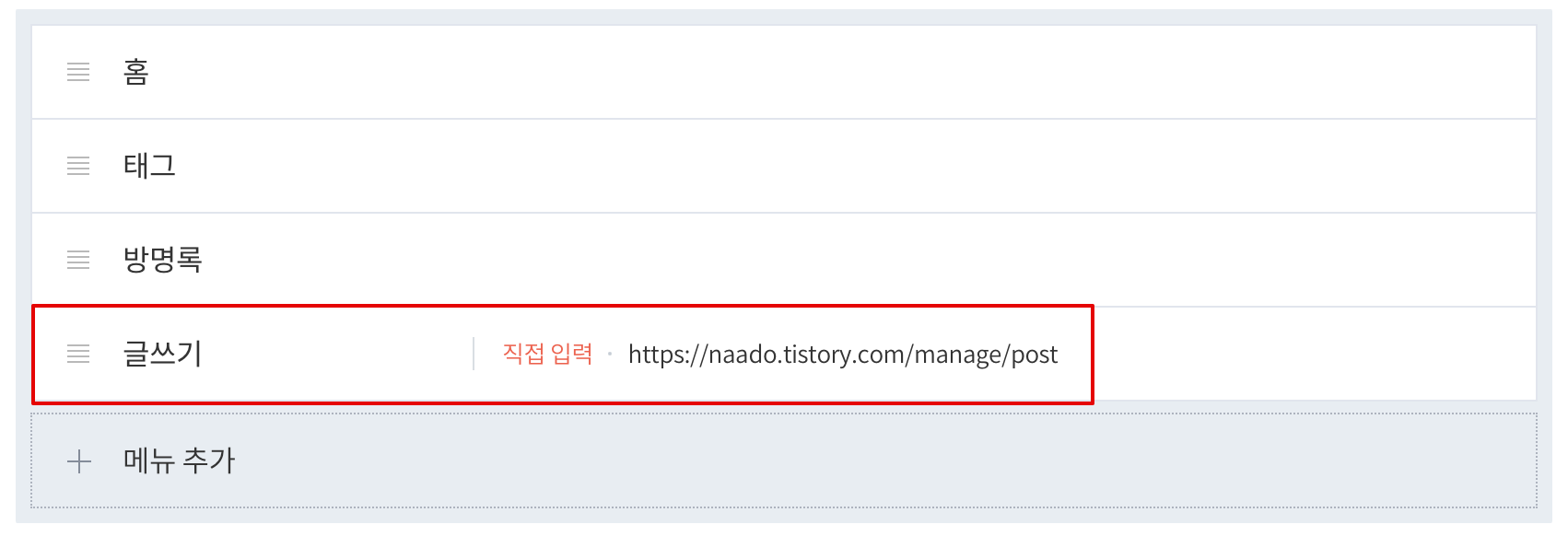
미리 만들어둔 글쓰기 버튼이 보입니다. 새로 추가하려면 "+메뉴 추가"를 클릭해 주세요

티스토리에서 보일 문구 (글쓰기)와 내 블로그 포스팅 url을 입력해 줍니다.
내 티스토리 주소 뒤 /manage/post/manage/post를 붙여 주면 됩니다.
/manage/post
새창으로 열고 싶다면 체크를 하고 "추가" , "변경사항 저장"
내 블로그에 접속하면 블로그 메뉴에 "글쓰기" 항목이 추가된 것을 확인할 수 있습니다.

