블로그를 하다 보면 내 블로그가 다른 블로그보다 속도가 좀 느리구나 생각이 들 때가 있습니다.
https://pagespeed.web.dev/analysis/https-naado-tistory-com/nezoa3s98q?form_factor=mobile
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
위 사이트는 구글에서 제공하는 웹페이지 속도 측정 사이트입니다.
접속하여 내 블로그 주소를 입력하면 진단 결과가 나옵니다.


제 사이트의 모바일 성능은 48점으로 낮은 편인데, 그 원인에는 너무 큰 이미지 용량이 있습니다.
저는 포스팅할 때 주로 화면 스크린샷을 사용하는데, png에 24bit 컬러라 용량이 꽤 나가 그것이 문제가 된 것 같습니다.
검색을 해보니 이미지 용량을 해결하기 위해서는 두 가지 방법이 있다고 합니다.
첫 번째는 이미지를 webp파일로 변환하는 것, 두 번째는 png 압축인데요.
두 가지 중 어느 것이 더 용량을 많이 줄여주는지 비교해 보았습니다.

용량별로 이미지를 무료 변환사이트를 통해 변환해보도록 하겠습니다.
22kb 382kb 1.2mb.
webp변환
https://nsspot.herokuapp.com/imagetowebp/
Bulk Images to WebP Converter
This online app allows you to convert jpg, png, bmp, gif images photos easily to WebP image files. Simple and easy to use. Convert your images to WebP files with this app. You can reduce image size through this WebP conversion.
nsspot.herokuapp.com
webp변환 사이트입니다.

결과는 고용량의 이미지일수록 압도적으로 용량이 줄어든 것을 볼 수 있었습니다.
그런데 작은 파일을 변환하니 오히려 용량이 더 늘어나버린 것을 확인할 수 있었습니다.
그래서 다른 사이트들에 같은 파일로 테스트를 해보니 똑같이 용량이 늘어나는 곳도 있었고, 줄어서 나오는 곳도 있었습니다.
https://www.freeconvert.com/png-to-webp
PNG to WebP Converter - FreeConvert.com
PNG to WebP converter. Best way to convert PNG to WebP online at the highest quality. This tool is free, secure, and works on any web browser.
www.freeconvert.com

https://convertio.co/kr/png-webp/
PNG WEBP 변환 (온라인 무료) — Convertio
png 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co

위의 사이트는 적은 용량 이미지도 줄여주나, 다른 이미지들과 한 번에 변환하려고 할 때 이미지가 변환되지 않는 문제가 있었습니다.
png 압축
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
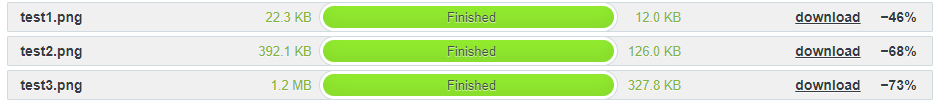
png를 압축해 주는 사이트입니다.

webp 와달리 적은 용량은 반정도, 큰 용량들은 균일하게 70% 정도 압축이 된 것을 확인할 수 있었습니다.
결론
webp를 사용하는 것이 이미지 용량을 줄이는 데는 효율적이나 webp 변환기능을 제공하는 사이트들이 매우 적은 용량의 이미지를 변환시키지 않거나 오히려 용량이 늘어나게 하는 경우가 있다.
스크린샷 사용시 컬러가 많이 들어간 이미지는 300kb 가 넘어가는경우가있으며 이때는 webp를 사용하는 것이 효율적이다
글자 위주의 스크린샷 이미지는 png압축을 사용하는것이 편리하다.
