티스토리에 개발 관련 포스팅을 하다보면 코드를 삽입해야 할 일이 많습니다.
그런데 티스토리에서 기본적으로 제공하는 플러그인의 코드블럭 테마들은 가독성이 떨어지고 줄 번호가 보이지 않아서 불편 한 점이 있습니다.
그래서 원하는 테마로 변경하는법, 줄 번호 넣는법, 기타 스타일 수정방법을 알아보았습니다.
● 최종 결과물
#include <stdio.h>
int main(void)
{
printf("hello, world\n");
return 0;
}
● 과정
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
highlights에서 제공하는 라이브러리를 사용합니다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
(1) 위의 사이트에서 제공하는 테마중 마음에 드는것을 하나 고릅니다.
<!-- 코드블럭 스타일설정 및 라인넘버 -->
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/여기를수정.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- 라인 넘버 -->
<script src="//cdn.jsdelivr.net/npm/highlightjs-line-numbers.js@2.8.0/dist/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>(2) 위의 코드를 [블로그 관리] -> [꾸미기탭] -> [스킨편집] -> [HTML편집] -> </head> 태그 위에 복사, 붙여넣기 해줍니다.
(3) 그런 다음 "여기를 수정" 부분을 지우고 고른 테마의 이름을 입력합니다. 단, 모두 소문자로, 띄어쓰기는 -(하이픈) 으로 바꾸어서 입력합니다.
예시)
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/stackoverflow-dark.min.css">
/*code block */
code {
font-family:Consolas;
line-height:140%;
font-size:15px;
border-radius:15px;
}
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC;
vertical-align: top;
/* your custom style here */
}
.hljs-ln td.hljs-ln-numbers {
padding-right:10px;
}
.hljs-ln td.hljs-ln-code {
padding-left: 10px;
} 의 가장 밑에 붙여넣기 합니다.
의 가장 밑에 붙여넣기 합니다.
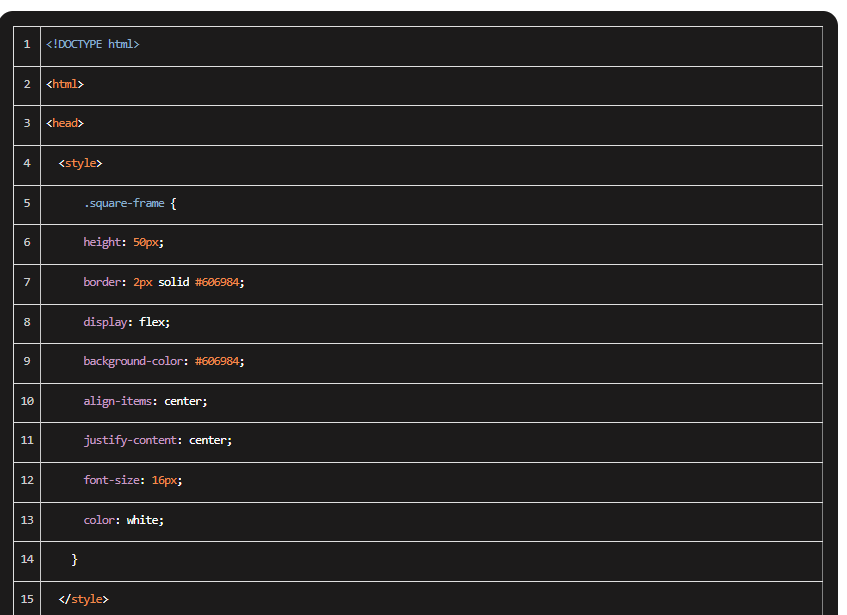
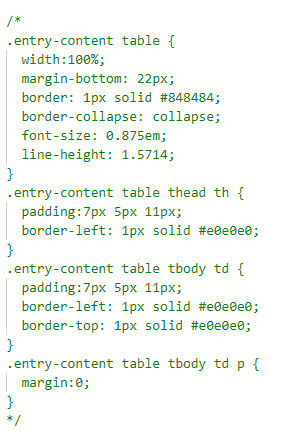
● 코드블럭이 표 모양으로 나올 경우

이런식으로 티스토리 스킨의 종류에 따라 코드블럭이 표로 나오는 경우가 있습니다.

css 탭에서 .entry-content table 을 검색하여 해당 부분을 주석 처리합니다.
●참고
https://github.com/wcoder/highlightjs-line-numbers.js
GitHub - wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
추가적인 스타일 조정
https://github.com/wcoder/highlightjs-line-numbers.js/issues/54
Styling padding Issue · Issue #54 · wcoder/highlightjs-line-numbers.js
Describe the bug The script appears to set padding:0 in a <style> tag, meaning I can't override this is the css (as in example in the readme) <style type="text/css"> .hljs-ln{border-collapse:collap...
github.com
padding이 제대로 적용되지 않는 이슈에 관한 해결방법
